Experienced with HTML5 and CSS, as well as frameworks such as Bootstrap and Materialize. Used since December 2018.
Trained in Javascript programming and common libraries and modules such as jQuery and React, as well as databases like MySQL and MongoDB. Used since December 2018.
Building command-line apps, and back end-focused apps with Node, especially ones utilizing Express server, since April 2019.
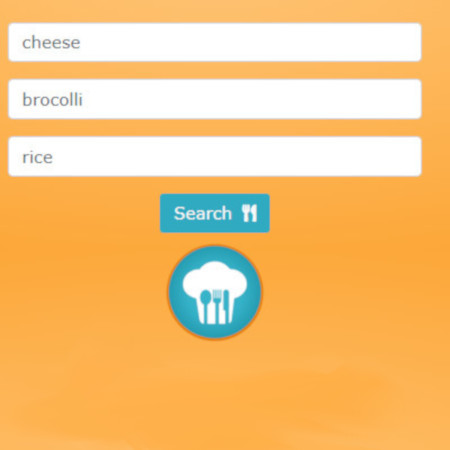
My first group project for the Vanderbilt Bootcamp in 2019. It is an app that takes up to 3 user-input ingredients (strings) and, using an API, retrieves recipes that match with the user's entries.
Built with Javascript, HTML, and CSS. Utilizes jQuery, Ajax, and Bootstrap. Incorporates two APIs and utilizes user's local storage.
Demo PageMy second group project for the Vanderbilt Bootcamp in 2019. This is a node-based app that allows users to create profiles and connect with other users through a friends list. The app also lets users add games they own or like to a list to let other users see.
Built with Javascript; Express-based and runs through Node on Heroku. Utilizes Handlebars, MySQL, and Passport sign-in through Google, and various node modules for added features. Incorporates twitch API and serves dynamically-created pages. Casual project more for proof of concept.
App PageMy first project built to utilize Ajax to use an API to pull data and append it to the DOM dynamically. Has a pre-defined list of 'tags' to search Giphy's API.The gifs append as still images, but clicking them will turn them from still to playing, and vice versa. A user can add their own temporary tags.
Built using Javascript, HTML, and CSS. Utilizes jQuery, Ajax, and Bootstrap. Giphy API utilized for non-commercial use. I take no responsibility for any of the content of the gifs pulled by the API.
Demo PageMy final project for the Vanderbilt Coding Bootcamp. Express server-based app that uses React. This is an app that consists of two parts: a forum and a 'party finder'. Its intended use is to help hobbyists find others to chat or group up with to do things like play games or discuss their hobbies together. Limited functionality and more a proof-of-concept than fully-featured application.
Built using Javascript, HTML, CSS. Technology utilized includes MongoDB, Express, Node, React, Materialize. I take no responsibility for any content posted by other users on the Heroku deployment.
Demo Page